| congdongshop | kỹ Thuật Wordpres | 172 Lượt xem |
Mình đã code 1 số site cần rất nhiều thông tin trong 1 danh mục sản phẩm, và thấy woocommerce có sẵn các file Top Content, Bottom Content mà không sử dụng, nên mình tận dụng các filed này để lấy data ra không phải tạo thêm filed dư thừa để tối ưu code. Hi vọng qua Code tuỳ chỉnh một số hook trong category woocommerce wordpress có thể giúp bạn trong quá trình phát triển website
Lưu ý cần có khi làm theo bài hướng dẫn này
- Framework : WordPress
- Plugin: Woocommerce
- Theme: CDW – Cộng Đồng Web hoặc Flatsome
Các Code tuỳ chỉnh một số hook trong category woocommerce wordpress
Code get Top Content Category Woocommerce
Code get Bottom Content Category Woocommerce
<?php do_action( 'congdongweb_products_after' ); ?>
Code Get Decripton Category
<?php do_action( 'woocommerce_archive_description' ); ?>
Code Get Title Category
<?php do_action('congdongweb_category_title') ;?>

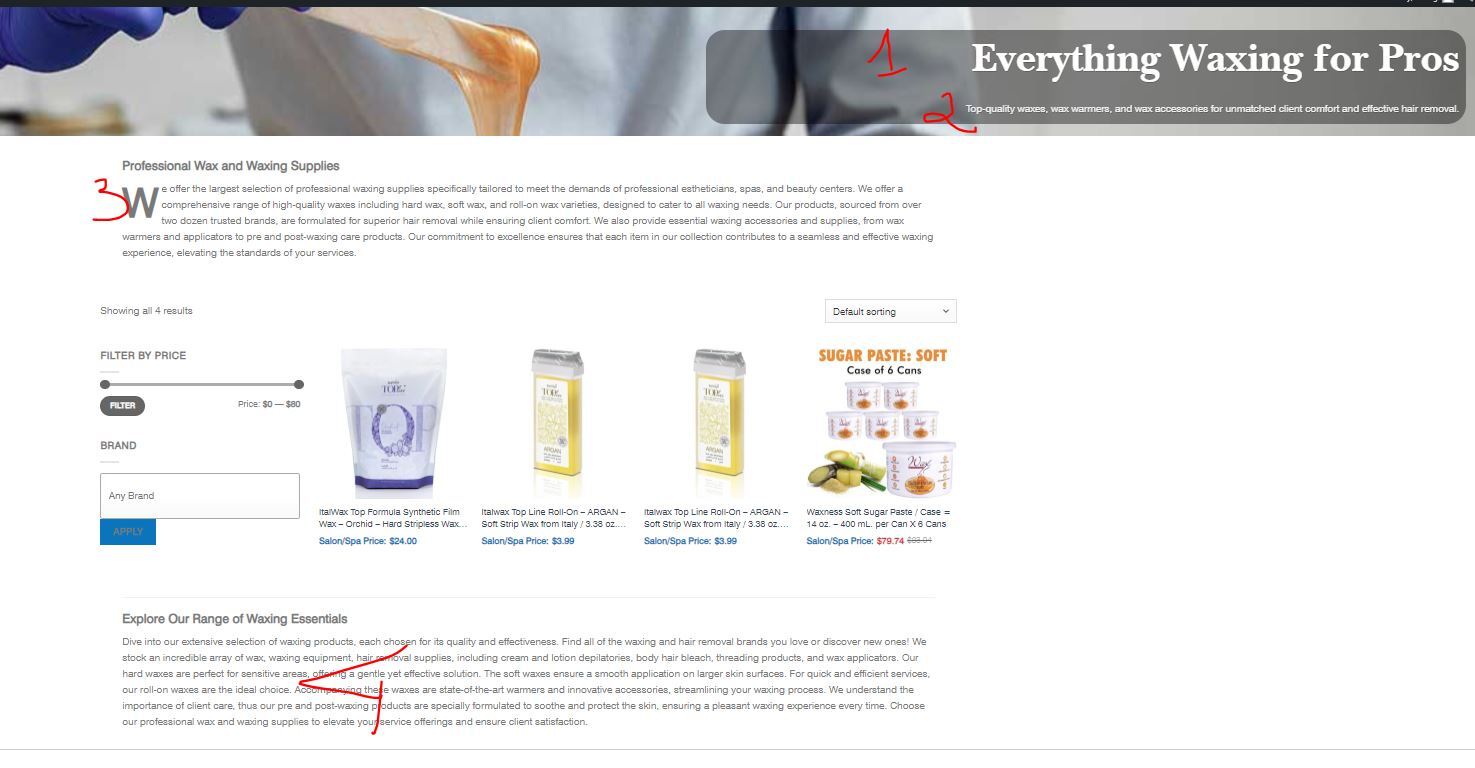
Code Tuỳ Chỉnh Một Số Hook Trong Category Woocommerce WordPress Cộng Đồng Web
như hình trên, admin đã get được các thông tin mà không phải thêm 1 filed nào
- Get title danh mục
- Get Top Content danh mục
- Get mô tả danh mục
- Get Bottom Content

